jQueryのダウンロードと読み込み方法
JavaScriptのライブラリであるjQueryを読み込む方法を解説します。jQueryを使うと、HTMLタグ・CSSの操作や、ajax通信を短い記述で行えます。
jQueryのダウンロード
jQueryをダウンロードして使う通常の方法です。
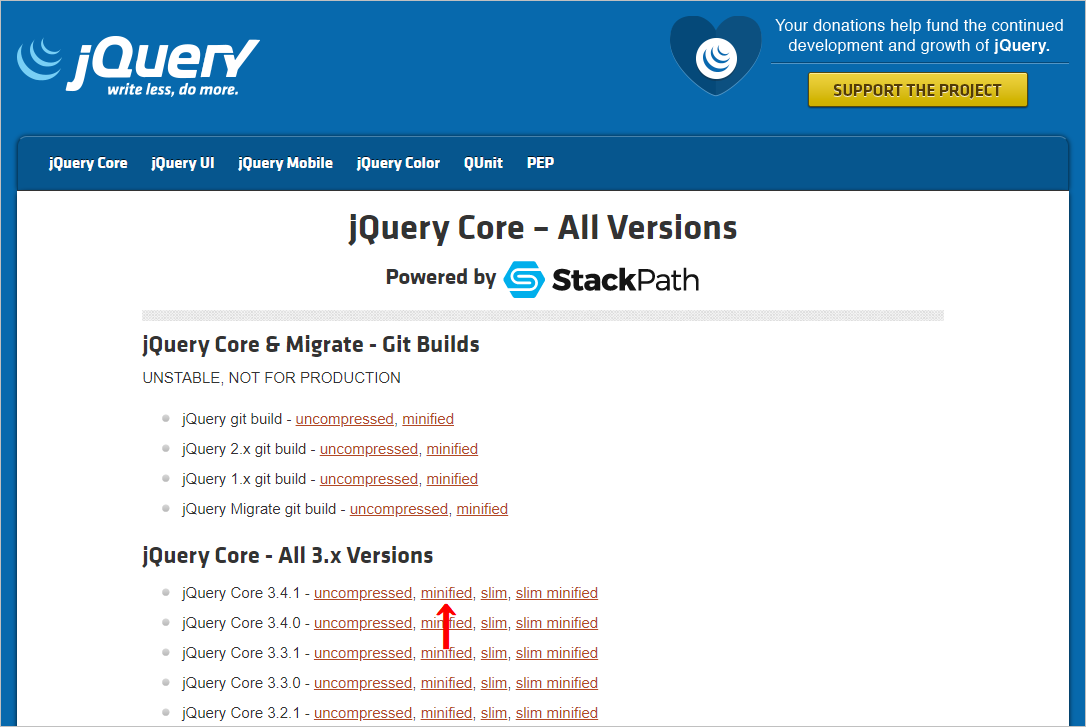
2020年2月26日の最新バージョンは、jQuery Core 3.4.1です。jQuery Core 3.4.1の「minified」と呼ばれるリンクを右クリックして、名前を付けて保存しましょう。「minified」は、サイズが小さくされたjQueryです。
ドキュメントルートにjQueryを配置
サーバーのドキュメントルートにjQueryを配置しましょう。ドキュメントルートは、Webサーバーや、Webフレームワークごとに違います。ご自身の環境のドキュメントルートにjQueryを配置しましょう。
わかりやすい用に、jsというディレクトリの中にjQueryを配置します。
js/jquery-3.4.1.min.js
jQueryの読み込み
jQueryを読み込みましょう。HTMLヘッダでjQueryを読み込みましょう。
<script src="/js/jquery-3.4.1.min.js"></script>
jQueryが正しく読み込まれているか確認するために「Hello, World!」を表示するコードを書いてみましょう。
<script src="/js/jquery-3.4.1.min.js"></script>
<script>
$(function () {
alert('Hello, World!');
});
</script>
「Hello, World!」と表示されると、jQueryの読み込みが成功しています。
CDNを使って、jQueryを読み込む
ダウンロードせずに、CDNを使ってjQueryを読み込む方法です。CDNは、他サイトで提供されているjQueryを自サイトで、読み込む方法です。
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
HTML・CSS入門では、jQueryをダウンロードする方法を、Webサイト作成の標準的な方法として紹介しつつ、サンプルコードでは、コピー&ペーストで試せるように、CDNを活用していきたいと思います。
 Perl Web開発者のHTML・CSS入門
Perl Web開発者のHTML・CSS入門